2018 My Sketch Useful Plugins
這次整理我平常有用且覺得好用的 Sketch Plugin 有哪些,有了這些 Plugin 讓我又節省了許多寶貴的時間。
Abstract 版本控制
這個不用多說了,之前有先寫了一篇專門講 Abstract 版本控制的文章,連結參考這裡。
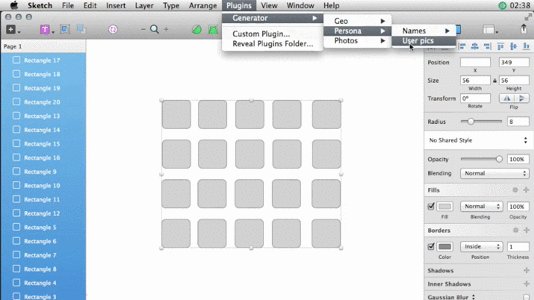
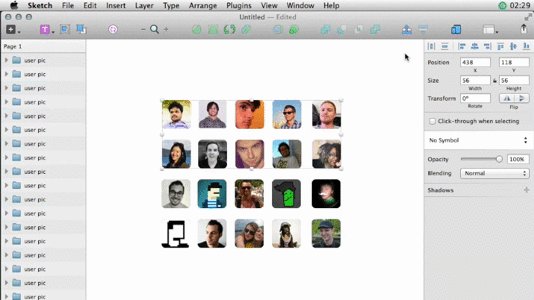
Content Generator 內容生成器
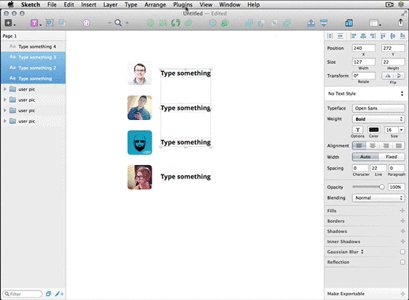
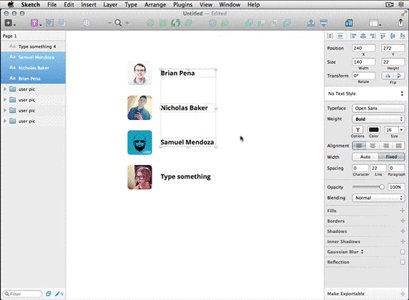
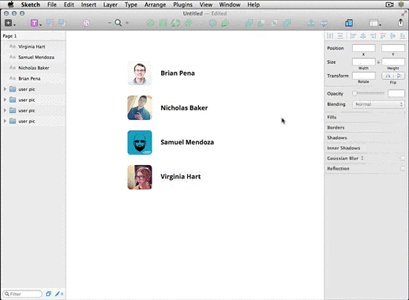
每次設計時作個資、照片等假資料又讓你心力憔悴了嗎?不用怕,Content Generator 讓你事半功倍,再也不用去 google 搜集資料。只要選起來要替換的部分,再設定要替換的內容即可輕輕鬆鬆完成。
Github: https://github.com/timuric/Content-generator-sketch-plugin
Demo:
Generating pictures
Generating names
其他更多 Demo,去 repo 就看的到囉~
Paddy 間距設定工具
這個工具主要是因為 Sketch 如果要做按鈕等中間文字長度不固定的元件時,每次都需要重新拉上下左右的間距。使用此工具可以設定固定的間距減少重工的發生。當修改文字或內容時,會自動變更外面的形狀以符合設定。Sketch 未來會把此功能加進去,所以此工具的開發者目前不再繼續維護,但在 Sketch 將新功能加進去之前,還是可以用此工具來設定間距。
Github: https://github.com/DWilliames/paddy-sketch-plugin
Demo:
Sketch Measure 生成 spec 工具
設計師和工程師之間要如何溝通 design spec 一直是一個很重要的環節。市面上有很多相關的付費軟體,但 Sketch Measure 的優勢就在於它是免費且可以生成獨立的 HTML 靜態檔(不需上網),只要有瀏覽器即可開啟。我想 Sketch 往後一定會出相關的功能,不過目前用此工具的感覺還不錯,且生成出來的畫面很漂亮。
Github: https://github.com/utom/sketch-measure
Demo: http://utom.design/news/
Sketch Palettes 調色盤儲存器
會使用到 Sketch Palettes 功能的時機是因為我想把某一個專案的調色盤顏色群組,整個拿到另一個專案裡使用。他的用法是先匯出顏色群組,然後再另一個檔案進行匯入,使用上蠻直覺的。
Github: https://github.com/andrewfiorillo/sketch-palettes
Demo:
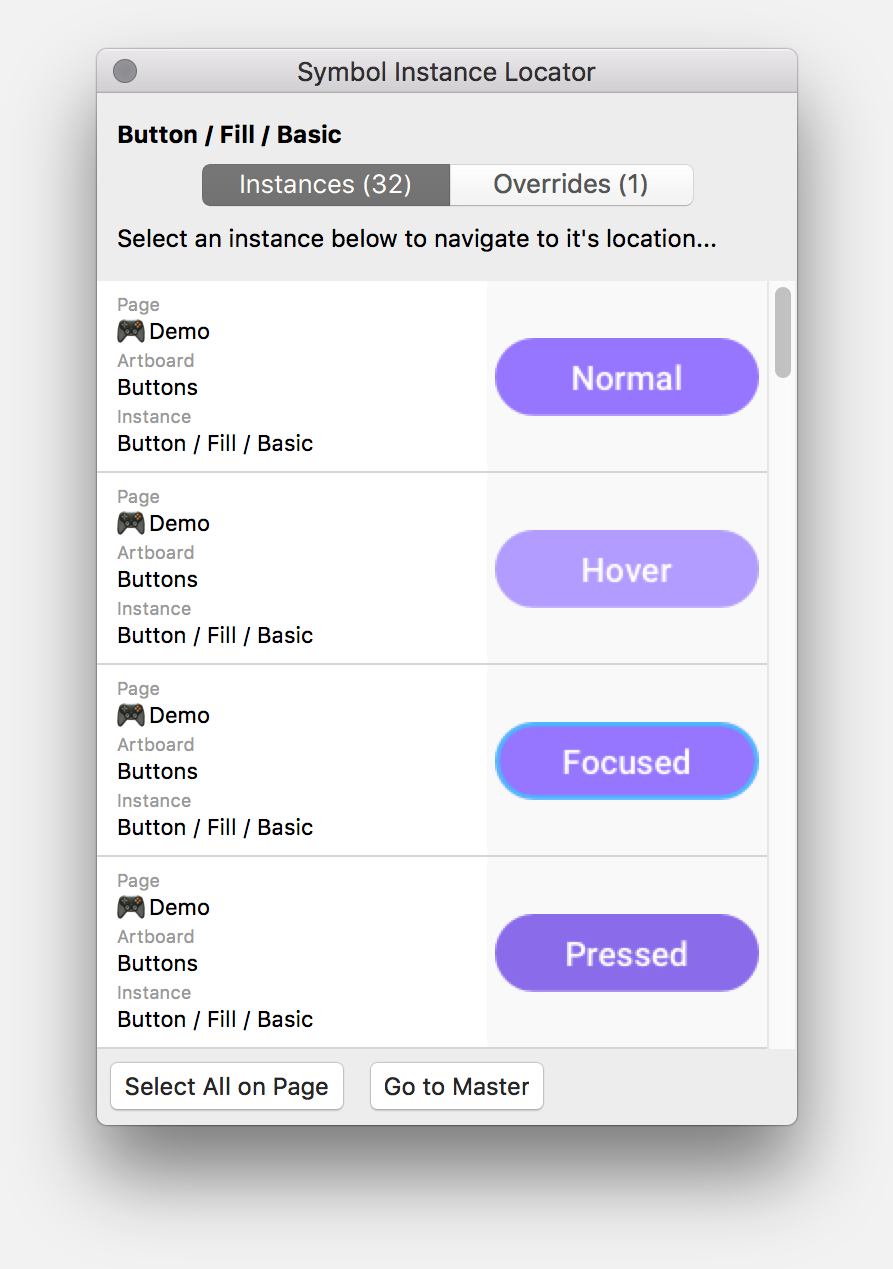
Symbol Instance Locator 尋找符號工具
Symbol 在 Sketch 是一個很好用的功能,可以建立一個元件讓許多頁面共用。但若是想找某個 Symbol 用在哪些地方的話要怎麼辦呢?我之前就遇到只要在某些頁面將 symbol 替換成另一個組件的問題,Symbol Instance Locator 可以列出所有用到此 symbol 的地方,點擊即可跳往所在頁面,非常實用。
Github: https://github.com/sonburn/symbol-instance-locator
Demo:
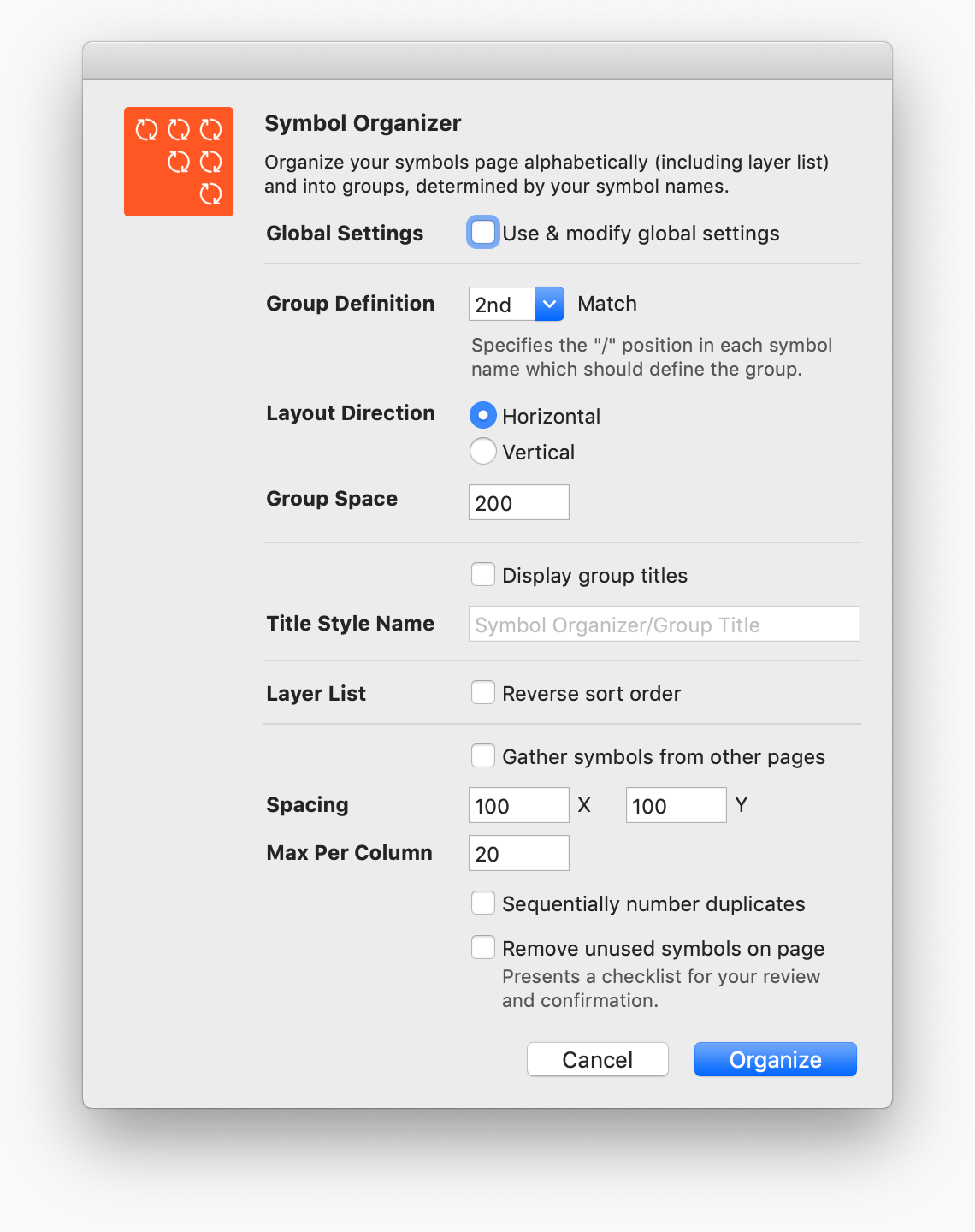
Symbol Organizer 符號整理器
每次建立 Symbol 時, Sketch 都會將元件新增在另一個 Symbol Page 上,久而久之,Symbol Page 就會變得凌亂不堪。Symbol Organizer 就是為了解決此問題才下載的,他可以依據設定值快速幫你排好所有在 Symbol Page 上的 Symbol,不用一個一個調間距啥鬼的,看完超感動!!如果一般頁面也可以用就好了,因為此工具僅適用在 Symbol Page 上,美中不足啊!如果有人有看到類似的工具快跟我說XD
Github: https://github.com/sonburn/symbol-organizer
Demo:
Unsplash 圖片生成器
這是 Unsplash 和 Sketch 官方合作的工具。為什麼我已經安裝 Content Generator 內容生成器,卻還要裝 Unsplash 呢? 原因很簡單,因為 Unsplash 的圖片很漂亮,為了要讓 BOSS 能減少打槍的次數,用美美的圖片 Demo 是非常重要的戰力。我也經常去搜尋他的免費照片做設計,是個超佛心的網站。
Github: https://github.com/BohemianCoding/unsplash-sketchplugin
Demo:
很感謝這些開發者做這些 Plugins ,讓設計師們能節省很多寶貴的時間,除了能更順利的闖關之外,還可以去做更多有意義的事情。

