Google Material Theming - Workflow Tools
之前我有寫過一篇我的 Design Workflow,主要使用 Sketch 設計、 XD 做 prototype ,並利用 Abstract 做版控。 Material Design 官方也有一套 Workflow 並有配套的 Tools,今天就帶大家來一探究竟 Material 的 Workflow Tools。
Material Theming
在介紹 Tool 前我們先來看看 Material Theming 是什麼? Material Theming 就是將 Material Design 系統性的做客制,能更好地突出品牌識別效果。那如何將客制系統化呢?Tools 就佔了很重要的地位,我們來看看下列幾個系統化的工具吧。
Material Theme Editor
Material Theme Editor 我第一次看就嚇到了!怎麼會有這麼好用的共用元件工具。Material Theme Editor 透過在 Sketch 安裝 plugin,自動生成共用 Material Design Library,且透過此 plugin 還可以快速改變整個 Library 的 style ,像是圓角、配色組合、文字樣式等等。突然覺得我自己之前做的共用 Material Design Library 好手工喔ORZ~超喜歡這個很有彈性的 Tool 設計,我考慮下個新專案開始將 Material Theme Editor 生成的 Library 加入使用行列,到時候心有餘力再分享一篇使用心得囉~
Color Tool
配色工具的網站外面比比皆是。但是此 Color Tool 主要是在 Material 的指導原則下自動生成配色,在使用者選擇主色調後,經過演算挑出系統化的配色。我覺得這對設計師來說也節省了更多時間,不用再自己查相近色、互補色等,程式會自動為你配出適合的顏色。我下個新專案等不急要來 try try 看了~ XD
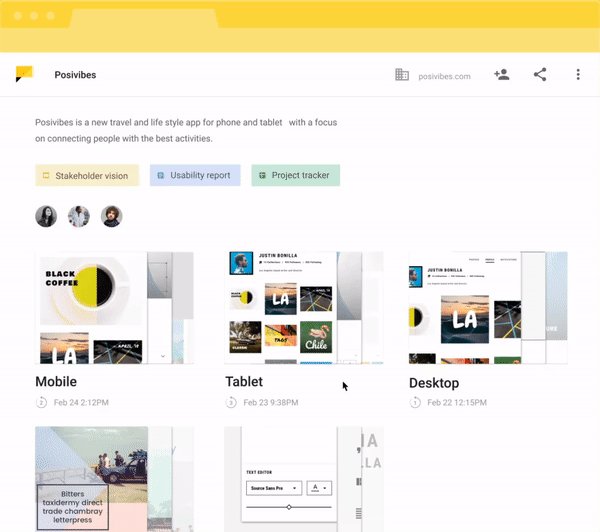
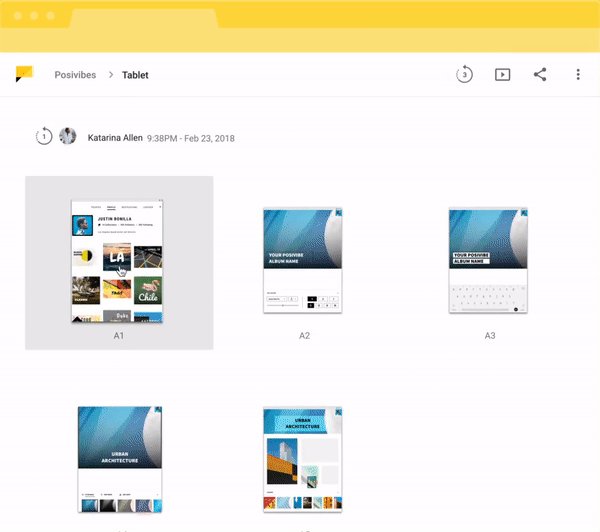
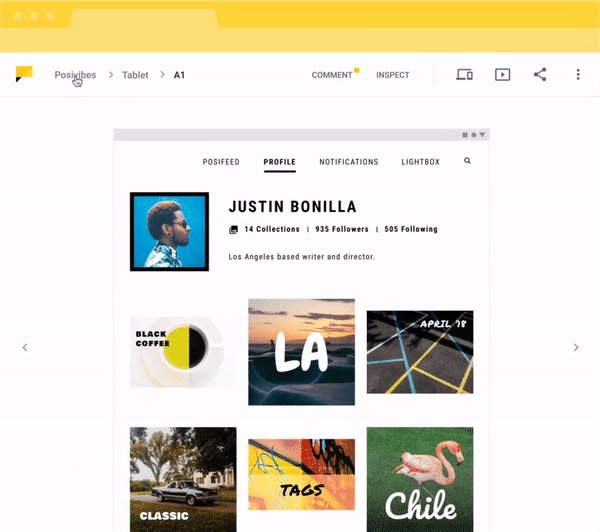
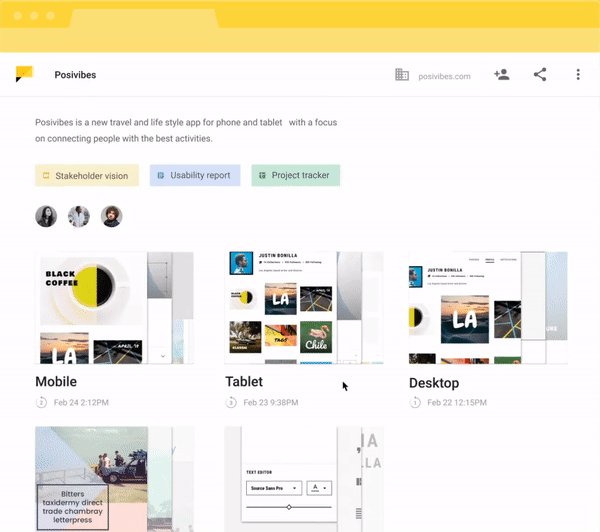
Gallery
之前有用過 Zeplin 分享設計量測 prototype 給 developer,但因為要付費就不想用了。現在很多設計工具都可以線上分享 prototype , sketch、XD 都可以。Google 也自己開發了一套 gallery 的功能可以線上分享 prototype ,他除了可以觀察每個設計元件的 spec 和評語外,還可以設定螢幕要鎖定成手機、平板、桌電等尺寸,重點是他免費而且無空間限制,更多 Gallery 用法可參考連結。最近剛好有案子前端需要多人協同合作就拿來放在 Gallery,我覺得意外好用,只是就一定要有 google 的帳號才能看 Gallery 有點不合理,希望他以後改成只要有 email 就能加入 share 中。

目前我個人是非常看好這幾個 Material Tools 的,希望新專案能慢慢加入使用,讓 Design & Developer Workflow 更流暢。

