Vue 3 Studies - Teleport
新功能 teleport 讓我們可以很輕鬆的將 HTML render 在 app 以外的地方,且不影響商業邏輯的整理,趕緊來看看吧!
影片網址: https://www.vuemastery.com/courses/vue-3-essentials/teleport
當我們想要組件的東西 render HTML 在頁面不同地方該怎麼辦?
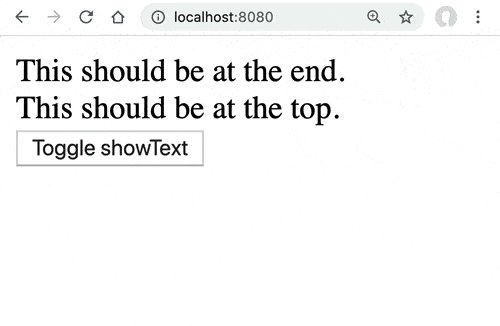
有時 Fixed 或 absolute 的元件因為 z-index 的緣故,需要放在結尾 的前面。在 Vue 2 如果要把程式移到 #app 的外面是很困難的。
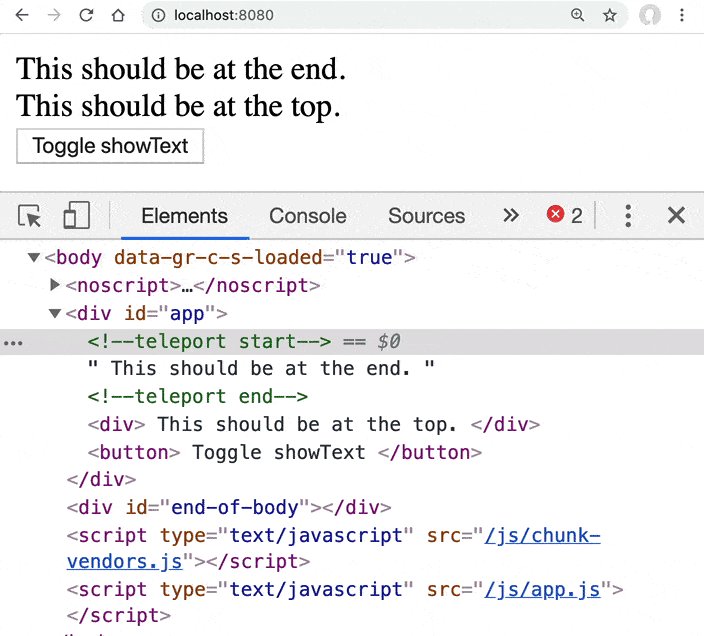
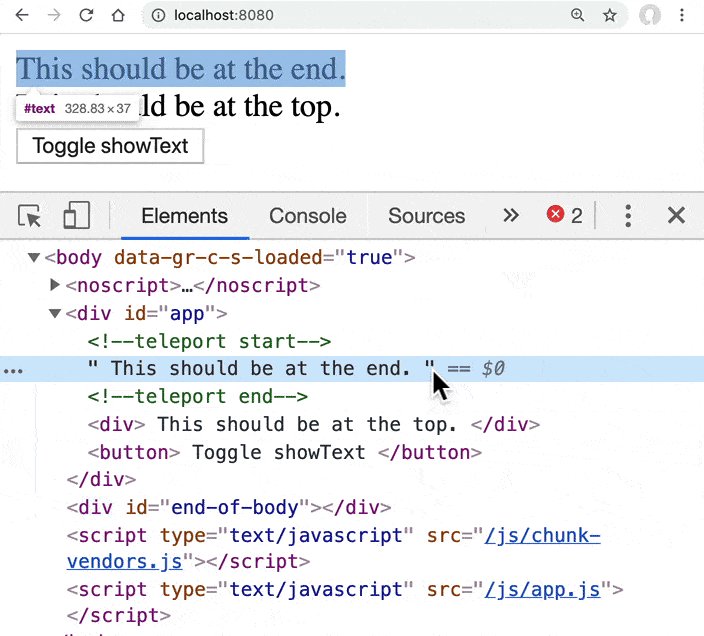
Vue 3 提供了 teleport 元件來解決這個問題。以前叫做 portal ,但為了不跟未來的HTML tag 重名,所以改名為 teleport。teleport 讓我們可以把程式寫在子組件,並用 to 的方式指定要 render HTML 的位置,如下圖。
To 的屬性除了剛剛使用的 css Id 方式,也可以用 class或 meta attribute 的方式指定要render 的位置。如果要動態賦予值也可以直接 :to 接變數即可。
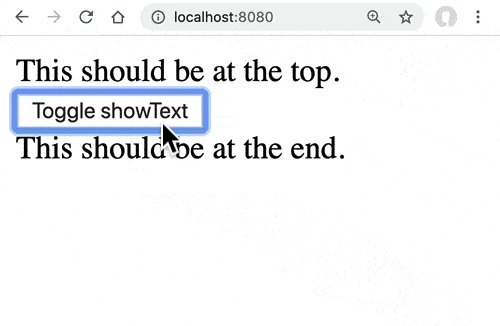
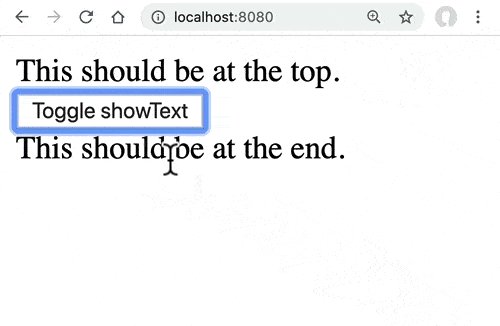
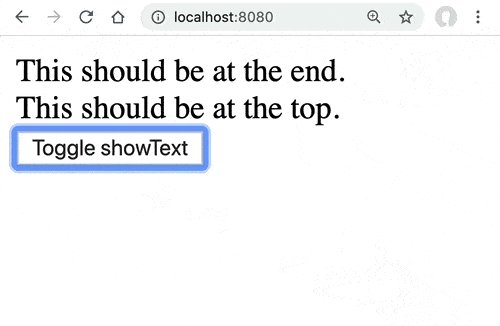
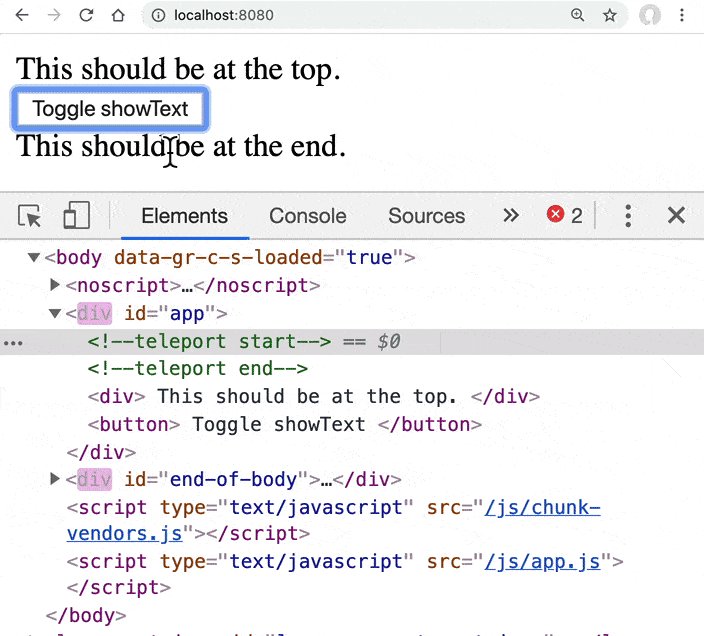
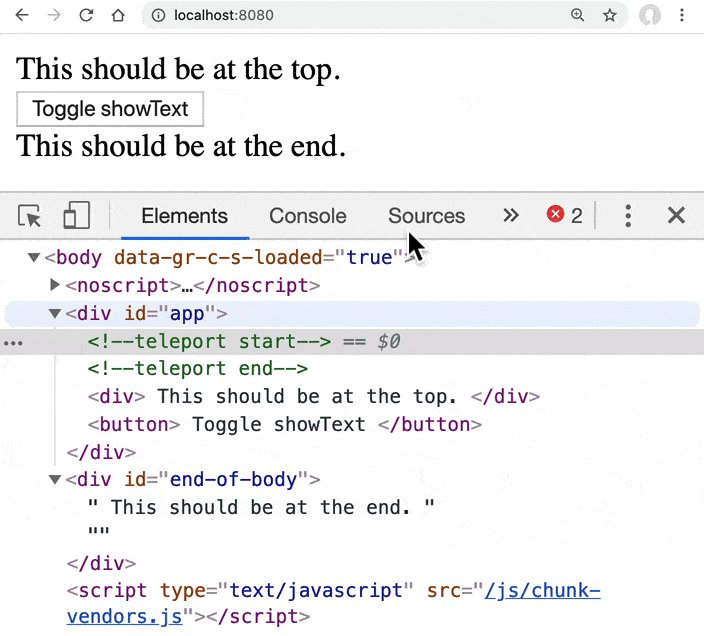
另外,我們可以設定 disabled 屬性,讓組件在 disabled true 的時候把HTML render 回原來組件 app 中。


Teleport 還有一個好處是他會保留原組件的狀態。假設我們在 teleport 裡面放一隻影片播放,當 toggle disabled 屬性的時候,影片會持續播放不會斷掉。

那如果我們想在 disabled true 的時候不要顯示組件要怎麼做呢?其實就很直覺的搭配 v-if 就可以完成這個效果,即便是用兩組 teleport 也可以輕鬆做到。

兩組 teleport 可以很神奇的做到誰先觸發就誰先 render 到指定的 HTML 位置,非常的順暢。

個人覺得 teleport 的功能蠻強大的,可以將商業邏輯整理在組件中又不影響顯示的畫面,讓程式更有條理,是非常強大的功能。

