VScode Extension - Azure Static Web Apps
最近因緣際會下本來想做個讀取 Google Sheet API 的 web app 放在 github page,但發現 github 有擋住部分功能,所以想說看能不能改放在 Azure 雲端上,搜尋之後發現這個神奇的 plugin,Azure Static Web Apps 可以在 vscode 做一些簡單的設定,就能把 github 上的前端 web app 自動透過 github Action,CICD 到 Azure Cloud 上,底層還是會在 Azure 建立一個 Azure Function。話不多說,直接來說明怎麼設定吧~
準備好要發布的 github repo
這裡我先準備好要測試發布的 Vue 3 專案(用 Vue-cli 5 Create 出來的)。
VScode 安裝 Extension
在 Extension Tab 安裝 Azure Static Web Apps。
安裝完後可點擊 Azure Icon Tab,會看到裡面有 Azure Static Web Apps 的 panel。第一次使用請先登入個人的 Azure 帳號。
新增 site
點擊 + Icon 新增 Azure Static Web App。

選取 Azure 訂閱戶。

輸入 static web app 名稱。
選取伺服器位置,我這邊選 East Asia。
選取專案的架構,這邊選 Vue.js。
設定專案路徑,這邊是建在 /my-app 資料夾底下。
設定輸出資料夾,這邊預設就是 dist ,所以不用更改。
設定完成後,他會自動 commit yml 檔案到 github,之後只要有更新 git,就會觸發 github Action CICD,並發布至 Azure Site。
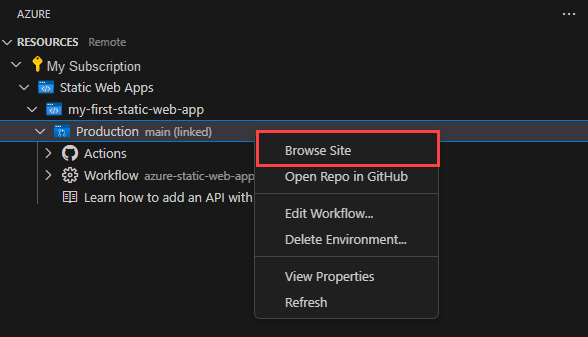
接著只要對專案按右鍵選擇 Browse Site 就可以打開網站連結看到網站。

好了,設定就是那麼簡單! 因為很少碰 CICD 的東西,這個套件簡化了很多繁瑣的步驟,可以讓我快速將靜態網站放上雲端,實在是非常方便~

